Flutter Web调试的时候显示空白页面

文章概述
本文介绍了Flutter Web调试时出现空白页面的问题,并提供了解决方案。作者在开发过程中发现,在加载一个字体时出现了问题,导致空白页面出现。经过分析,作者认为这是网络不通畅导致的字体加载失败所致。解决方案是使用自定义字体,按照Flutter官方教程进行操作,将字体文件放在项目的fonts文件夹下,并在pubspec.yaml文件中进行配置。最后,在MaterialApp中指定字体家族即可解决空白页面问题。总结起来,解决页面空白问题需要先调查原因,确定是字体问题后,再采取相应的解决方案。
关键要点
1.Flutter Web调试时出现空白页面问题。
2.原因是加载字体失败,导致页面无法渲染。
3.解决方案包括使用自定义字体、替换字体地址或者使用系统字体。
4.使用自定义字体是最正规的方法,可以按照Flutter官方教程进行操作。
5.需要注意中文字体较大,加载可能需要一定时间。
介绍
最近,一个客户要求做一个软件,功能就是同网盘一样,自己部署在自己的服务器上面。我经过调查整理分析,使用Flutter来做web端是比较合适,但也害怕会出现问题,毕竟中国网络并不通畅。在我评估Flutter后,的确如我所料,出现了问题。
问题
首先出现的问题是,在Flutter web调试的时候(我用的Vscode来开发的,按F5),等了很久都没看见页面的内容,空白。
问题调查
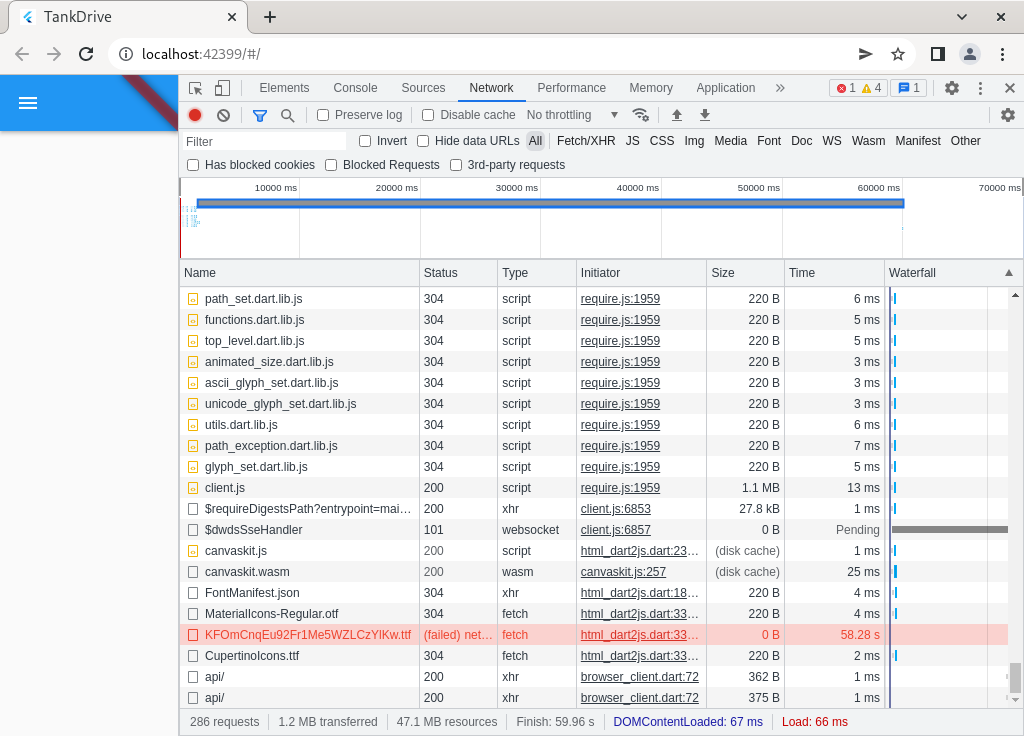
我猜测问题应该出现在网络上面,于是在Chrome模拟器上面进入开发模式(按F12),如下图:
 加载一个字体(ttf格式),用了58.28秒,最后失败了,在这58.28秒内,一直是pending状态,最后就failed了。我估计就是这个原因,所以才出现空白页面的问题。
加载一个字体(ttf格式),用了58.28秒,最后失败了,在这58.28秒内,一直是pending状态,最后就failed了。我估计就是这个原因,所以才出现空白页面的问题。
问题整理
页面空白,模拟器加载字体pending了58.28秒,最后失败了。
问题分析
我拿着上面的整理结果分析,这个字体问题就是因为网络不通畅导致的,加载不下来。如果解决字体加载问题,就可以解决空白页面问题。目前我们有这个字体代理,谷歌字体中文版,这个方法把字体地址替换了就可以了。我们也可以使用系统字体,但是系统字体对我来说是false的。上面两个都是非正规方法,不采用。最后,我们可以使用自定义字体,这个方法是最正规的方法了,Flutter官方有教程Flutter使用自定义字体。如果我们按照官方教程来认真做,问题肯定可以解决。
解决方案
我使用的是自定义字体来解决这个问题。参考官方教材Flutter使用自定义字体。字体可以在谷歌字体中文版下载。 把下载下来的字体放在fonts文件夹下。项目目录如下:
[jgan@localhost tank_drive_client]$ tree -L 1
.
├── analysis_options.yaml
├── android
├── build
├── deploy.sh
├── flutter_01.log
├── fonts
├── ios
├── l10n.yaml
├── lib
├── pubspec.lock
├── pubspec.yaml
├── README.md
├── tank_drive_client.iml
├── test
├── web
└── windows
fonts文件夹目录如下:
[jgan@localhost fonts]$ tree
.
├── Noto_Sans_HK
│ ├── NotoSansHK-Black.otf
│ ├── NotoSansHK-Bold.otf
│ ├── NotoSansHK-Light.otf
│ ├── NotoSansHK-Medium.otf
│ ├── NotoSansHK-Regular.otf
│ ├── NotoSansHK-Thin.otf
│ └── OFL.txt
├── Noto_Sans_JP
│ ├── NotoSansJP-Black.otf
│ ├── NotoSansJP-Bold.otf
│ ├── NotoSansJP-Light.otf
│ ├── NotoSansJP-Medium.otf
│ ├── NotoSansJP-Regular.otf
│ ├── NotoSansJP-Thin.otf
│ └── OFL.txt
├── Noto_Sans_SC
│ ├── NotoSansSC-Black.otf
│ ├── NotoSansSC-Bold.otf
│ ├── NotoSansSC-Light.otf
│ ├── NotoSansSC-Medium.otf
│ ├── NotoSansSC-Regular.otf
│ ├── NotoSansSC-Thin.otf
│ └── OFL.txt
└── Roboto
├── LICENSE.txt
├── Roboto-BlackItalic.ttf
├── Roboto-Black.ttf
├── Roboto-BoldItalic.ttf
├── Roboto-Bold.ttf
├── Roboto-Italic.ttf
├── Roboto-LightItalic.ttf
├── Roboto-Light.ttf
├── Roboto-MediumItalic.ttf
├── Roboto-Medium.ttf
├── Roboto-Regular.ttf
├── Roboto-ThinItalic.ttf
└── Roboto-Thin.ttf
Noto是一种全球字体集合,可用于所有现代和古代语言的书写。开发简体中文的应用程序时,可以使用这些字体,这些也是必要的字体。我的fonts里面有三个字体,分别是Noto Sans HK、Noto Sans JP、Noto Sans SC。就是香港、日本和简体中文。如果没有这些字体,那么就会显示乱码。 Roboto字体是我用来显示英文用的。 我的项目中,我只配置了两个字体, 我的pubspec.yaml文件中,我配置了两个字体,如下:
fonts:
- "family: Roboto
fonts:
- "asset: fonts/Roboto/Roboto-Regular.ttf
- "family: NotoSansSC
fonts:
- "asset: fonts/Noto_Sans_SC/NotoSansSC-Regular.otf
值得注意的是,一个中文字体可以达到8.5MB大小,所以应用加载的时候还是需要点时间的。 最后,在MaterialApp里面指定字体家族就OK了。如下:
return MaterialApp(
localizationsDelegates: [
AppLocalizations.delegate,
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
GlobalCupertinoLocalizations.delegate,
],
supportedLocales: [
//英语
Locale('en', ''),
//中文
Locale('zh', ''),
],
theme: ThemeData(
fontFamily: 'NotoSansSC'),
);
总结
页面空白问题要先调查原因,然后把调查结果整理起来分析清楚。确定是字体问题后我们再用这个方法解决。
